
Free
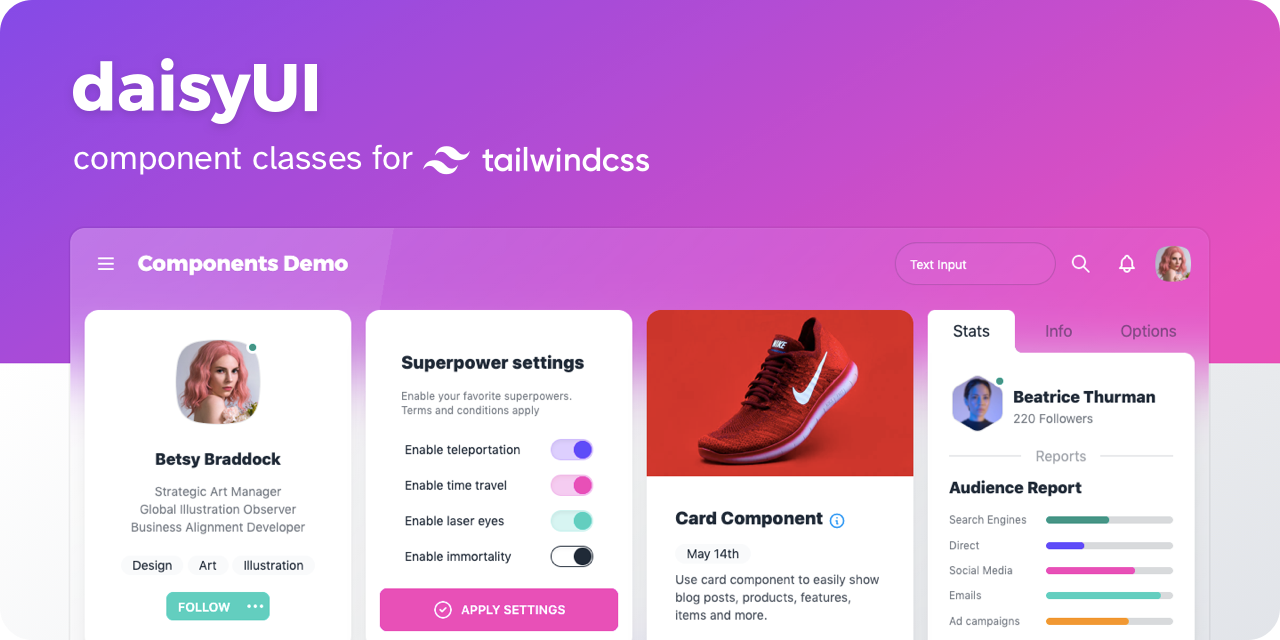
⭐️ ⭐️ ⭐️ ⭐️ ⭐️ Tailwind Components
About the kit
- 👉 [ See all components ]
- 📘 Documents: daisyui.com
- 🎲 Try it online: Tailwind Play | Codepen
- 📦 Source: GitHub | NPM | Unpkg | JSdeliver | cdnjs
🌼 Features
-
Tailwind CSS plugin
daisyUI is a Tailwind CSS plugin. Install it and add it to your tailwind.config.js file. -
Component classes
Adds component classes to Tailwind. Classes like btn, card,… So you will end up with a cleaner HTML. -
Semantic color names
Adds color names like primary, secondary, accent,…. -
Customizable
You can customize the design of components with Tailwind utility classes and CSS variables. -
Themeable
Add multiple themes and customize colors. You can even set a theme for a specific section of your page. -
RTL supported
Enable rtl config for right to left layouts. -
Pure CSS
No script file, no dependencies. Works on all frameworks and environments!