
$49
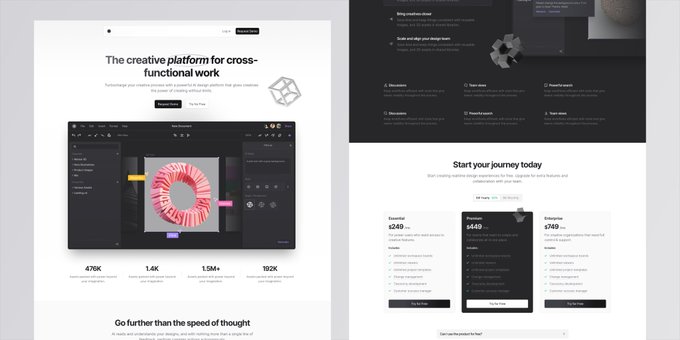
Gray is a black and white landing page template designed for tech and SaaS companies. Built with Tailwind CSS and available in HTML, Next.js, and Vue, it offers a minimal yet modern aesthetic.
About the template
Features
🎨 Captivating Visuals: Contrary to the monochromatic stereotype, Gray leverages varying shades and accent colors to create a sleek, modern aesthetic that attracts and engages.
🛠 Coded in 3 Stacks: Available in HTML, Next.js, and Vue, this template makes no compromises on versatility.
🎢 Smooth User Interactions: Incorporating interactivity across all template stacks including the HTML template with Alpine.js.
🖼 Hand-Drawn Elegance: The design is adorned with bento-style, hand-drawn illustrations, offering a unique aesthetic touch that can be adapted to any context.
📄 Multiple Pages: Gray comes with a dense landing page layout packed with content sections, pricing, and testimonial blocks. Additionally, you get 3 authentication pages including a 'request demo' page that includes multiple forms.
Template specs
- HTML Template: Built with Tailwind CSS v3 and Alpine.js v3. Shipped with pre-compiled CSS, changes via Tailwind CLI.
- Next.js Template: Built with Next.js 13 - app directory plus TypeScript support - and Tailwind CSS v3.
- Vue Template: Basic app built with Vue v3, Tailwind CSS v3, Vite v3.
Additional Features
- Design Files: Available in Sketch and Figma
- Pages: 4 in total
- Iconography: Nucleo App
- Images: Sourced from Unsplash