
Free
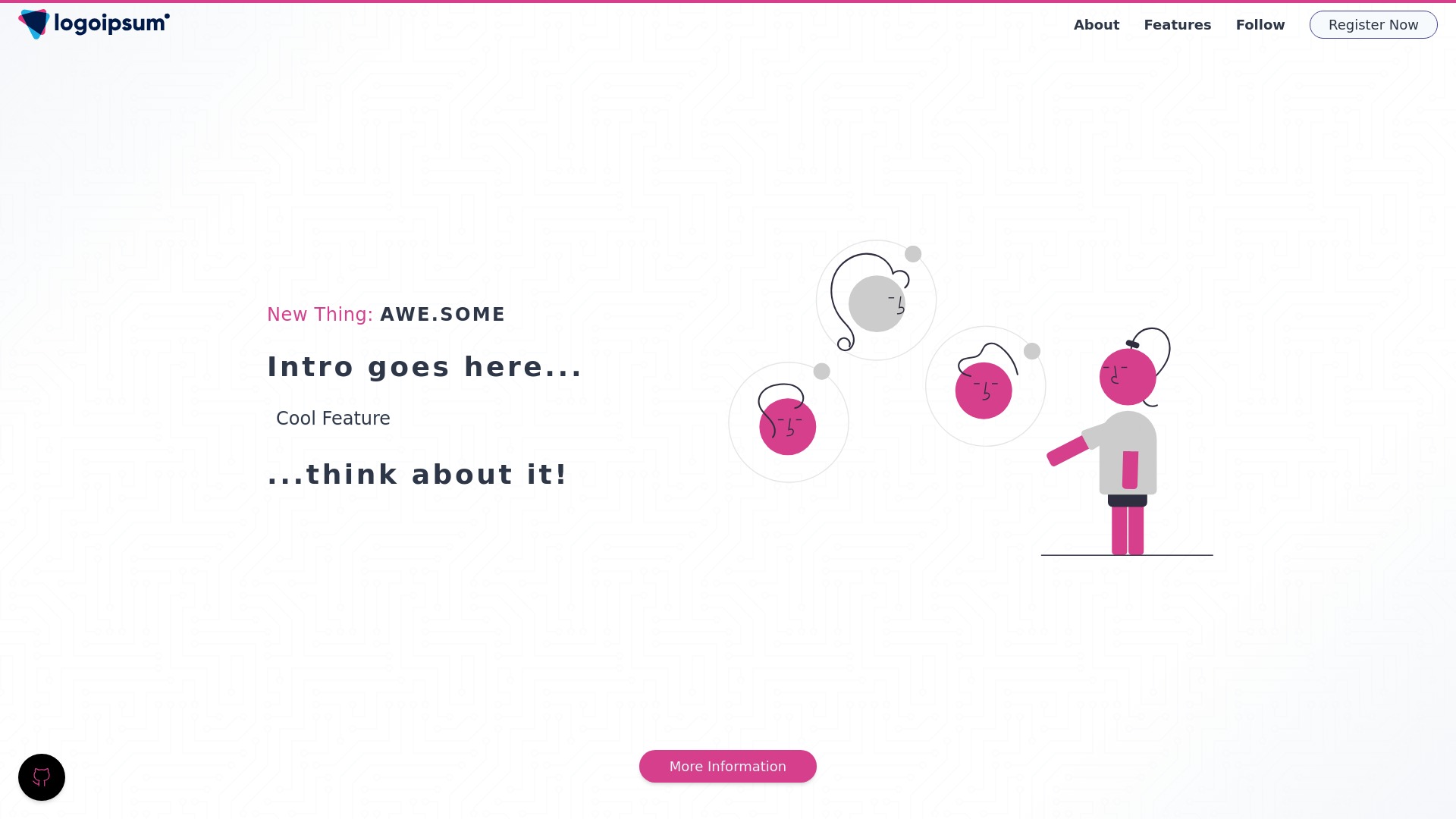
A simple landing page built with Hugo and Tailwind CSS
About the template
There's also an 11ty Version
Requirements:
- Hugo (developed and tested with version 0.58.0)
- Tailwind CSS
- gulp
All other dependencies are either linked from a CDN or included in this repository.
Setup:
- Fork, clone or download
- cd into the root folder
- run npm install
- run npm run start
- open a browser and go to http://localhost:1313
Basic configuration:
- Hugo -> ./config.toml
- Tailwind -> ./tailwind.config.js
- Netlify -> ./netlify.toml
For better development experience, please have a look at ./tailwind.config.js and either disable purge or comment it - otherwise you'll have a very limited selection of Tailwind classes available.
Please note that gulp css does not include that normalize.css file used for the 2 regular pages (imprint, privacy).
Change Content:
./content/sections/ is where each section's content can be found.
Change Templates/Layout:
Best have a look at ./layouts/_default/baseof.html first to understand how it all comes together - the page itself is constructed from partials in ./layouts/partials and each section has a corresponding template file stored in the folder ./layouts/partials/sections.
index.html in ./layouts simply arranges everything, i.e. sections can be re-ordered/removed/... there.