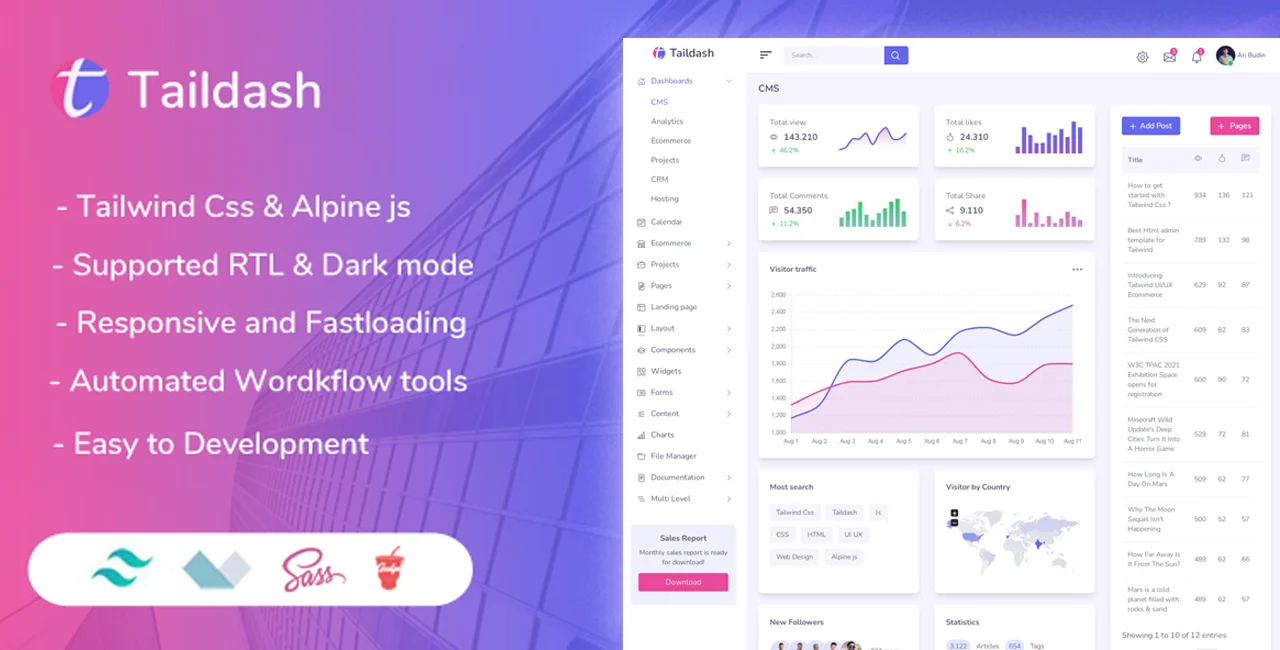
Taildash is a Tailwind dashboard admin template with a modern and fully responsive design. The template is built with the latest Tailwind CSS and Alpine js versions. It is integrated with npm tools like Gulp, SCSS, Browsersync, and others tools for an easy development workflow. The template is fully documented with live examples and code snippets. It comes with many variant layouts and custom user interface components that are fully customizable.
Features
- 6 Dashboard examples
- Supports Latest Tailwind CSS
- Integrated Gulp, Browsersync, SCSS and other tools
- Fast loading speed
- Premium Plugins Included
- Seo Friendly (heading tag structured)
- Mobile first design
- Modern svg icons
- RTL Supported ( for Arabic or Persian )
- Commented code
- Well Documented
- 24/7 Friendly customer support
- … and much more
Tailwind Components included
Tailwind CSS Components are also available on the documentation page. So you can develop this template design easily without having to create components again. Our documentation is like Bootstrap, so those of you who are familiar with using Bootstrap 5 will be familiar with this.
- Dashboard CMS
- Dashboard Analytics
- Dashboard Ecommerce
- Dashboard Projects
- Dashboard CRM
- Dashboard Hosting
- 12 Custom Chart js
- 3 Layout navigation
- 9 Ecommerce pages
- 4 Project pages
- 6 General pages
- 10 Auth pages
- 28 Components + Example code
Powerful Plugins Included
To make the design more attractive, we use some of the best plugins that we have selected by considering the plugin size and loading speed, so that it doesn’t affect the performance of the Taildash template.
- Flickity Slider
- Alpine JS
- Chart.js
- Dropzone
- Flatpickr
- FullCalendar
- Glightbox
- Jsvectormap
- Prism.js
- Simple-DataTables
- SimpleMDE
- Sweetalert2
- Tagify
- Bootstrap icons
- Google Fonts
How to start with Taildash (Tailwind dashboard)?
Looking to quickly add Taildash components to your project? Please read our docs/introduction.html and follow the instructions step by step. All components are well documented with live examples. We’re using official Tailwind Css classes whenever possible so integration with your project will be as smooth as possible.
Workflow Tools
Speed up your development process with modern tools. Taildash included npm scripts to automate your time-consuming tasks in your development workflow with Gulp toolkit and BrowserSync live browser reload.
- Open directory
- Running "npm install"
- Running task "npm run dev"
- Yup that’s it!
Free Tailwind admin updates
After purchasing a Taildash Template, you get the right to a lifetime entitlement to download updates for FREE!. This means you will never pay for any bug fixes and compatibility upgrades for your theme, ever.
Need help?
For any questions or concerns, reach out to us at
support@tailwindtemplate.net. Technical support: As always, our Customer Support team is available 24/7 to answer any questions you might have.
Note:
- This template is html version ( Not WordPress, Blogger or other cms theme )
- Node js version min v13+
Affiliate disclosure
Hey guys, some of the links on this page are affiliate links, which means I get a commission if you purchase through them. This doesn't cost you anything extra but it does help me to cover some of the costs associated with running this website so I really appreciate it! And I promise to only recommend quality products I think you and other developers will find useful.