
$149
A 3-set collection of Marketing, Application UI, and eCommerce components comprising a total of 500+ professionally designed, fully responsive, beautiful component examples by the creators of Tailwind CSS.
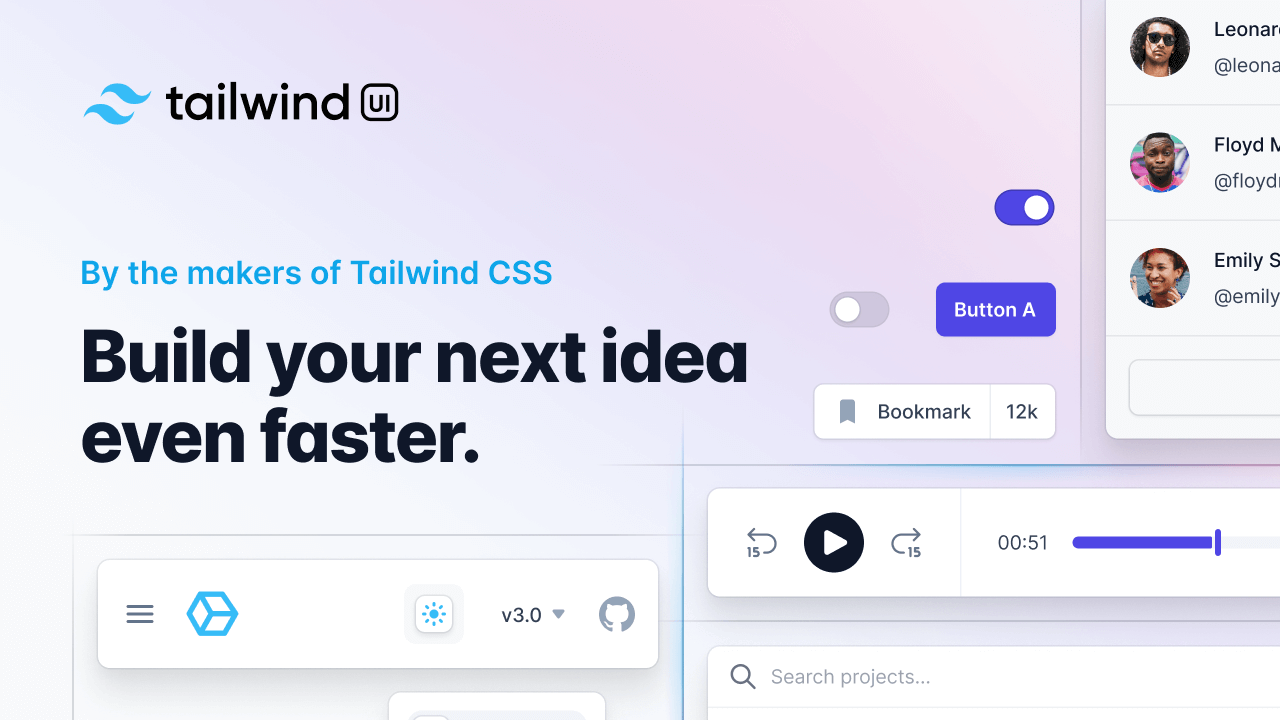
About the kit
All of the components are fully responsive, customizable, and available in HTML, Vue.js, and React.
The components are split into 3 collections of Application UI, Marketing, and Ecommerce components. You can acquire each set individually for $149 each or buy all of them for a price of $299 that will also include all of their fully coded templates. You can learn more about their bundle here.
All of the component packages include lifetime access, free updates, and examples in React, Vue, and plain HTML.
Most of the components do not rely on JS at all, but for the ones that do (dropdowns, modals, etc.) they have provided some simple documentation on how to accomplish the behavior. And for the React & Vue.js components, the interactivity is powered by Headless UI.
Best of all is that they add new components and designs regularly and those new designs are free to existing customers.