
Free
Treact is a free set of UI components built with React and TailwindCSS.
About the kit
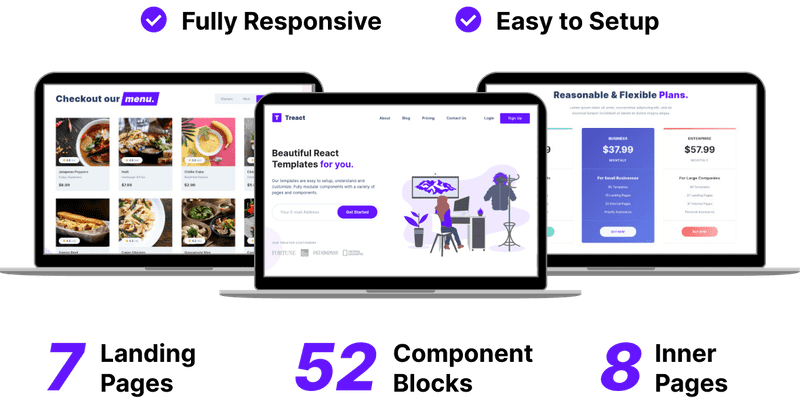
It has fully responsive components sufficient for creating any modern landing page using React and TailwindCSS.
It contains many components of various sections like Hero, Testimonials, Features, Blog Index, CTA, Pricing, Cards, FAQs, Header, Footers.
Customizing things such as brand colors or other colors is also pretty easy using a simple variable change, thanks to Tailwind's configuration file.
The UI Components as well as the prebuilt demos are fully responsive. A lot of components (however, not all) accept many customization props to change the content or certain style characteristics.
To customize content or styles of components whose styles are not exposed, you can directly edit the component file, which should be simple to understand as it's just using styled-components.
The project is created by the talented Owais Khan. You can follow him on Twitter @owaiswiz
License
What this means is, you cannot sell Treact by renaming it to something else or modifying parts of it and then selling it. Or package it in some other product with the intent to provide similar UI components or themes.
There is no need for any kind of attributions, though it is appreciated.